Creating a Live Map of the ISS using D3.js
Introduction
With the James Webb Telescope allowing us to look 13.5 billion years into the past, Starlink satellites coursing through our atmosphere to connect even the remotest of places, and NASA preparing to establish a long term presence on the moon, we’re living in such an exciting time for humanity. This is the beginning of our spacefaring future.

I, like many others, am immensely excited over this progress. I’ve been a space fanatic since I could support my own head to look up. However, I’m no astronaut, nor am I an astronomer - I’m a software engineer. Still, I wanted to be involved in the world of space in some way, using the skills that I have.
In a hunt for inspiration, I began to search for space APIs and eventually came across Where the ISS at? It can tell you, in real time, the exact coordinates of the ISS, along with its velocity, altitude and whether it's in day or night.
In this blog post, I will be demonstrating a series of applications that consume this API, beginning with an app that simply prints the coordinates of the ISS, and ending with one that projects them onto a 3-dimensional, interactive globe.
Printing the coordinates of the ISS
This first application is a very simple example of how to request data from the API, and display it in a React component.
On the click of a button, it fetches and updates the latitude and longitude of the ISS.
Click below to run the sandbox. To bring the code into view, click and drag the panel on the left-hand side.
Getting an address from the coordinates

While the latitude and longitude can be useful, they are difficult to interpret without the help of an atlas. The next application is designed to alleviate this issue by converting the coordinates to an address.
We make use of Google’s Geocoding API to reverse geocode the coordinates and obtain the address over which the ISS is currently travelling. Since we already have the longitude and latitude from the previous app, all we need to do is plug them into the API and format the result.
There is a small fee per 1000 uses and an API key is required. You will need to obtain a key from here and copy it into the sandbox:
Creating a live map of the ISS
Showing the coordinates is one thing, showing the address is another. However, neither of these applications allows us to easily visualise the position of the ISS. Therefore, the logical next step is to track its movement on a map.
Here at Softwayre, we recently completed a project that utilised the JavaScript library D3.js. One of the key features that we developed was an interactive world map with clickable points of interest.
This really got my cogs turning and I realised how perfect D3.js was for my ISS application.

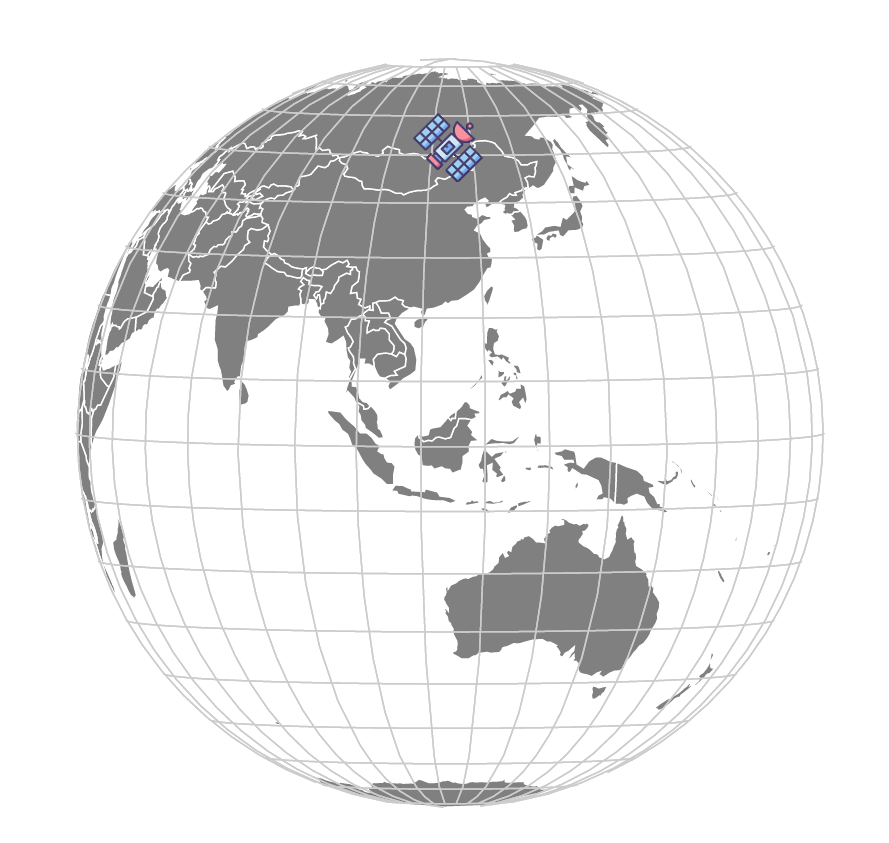
The first step is to draw the globe onto an SVG element. We do this by creating a projection of geographic data from a GeoJSON file.
Every 10 seconds we request the coordinates of the ISS and project a marker onto the globe. In order to smooth out its movement, we make use of D3 transitions.
Finally, we adjust the size of the ISS marker as the globe rotates, in order to give the illusion of it disappearing over the horrizon.
Click below to run the sandbox and try dragging the globe to rotate it.
Developing the map further
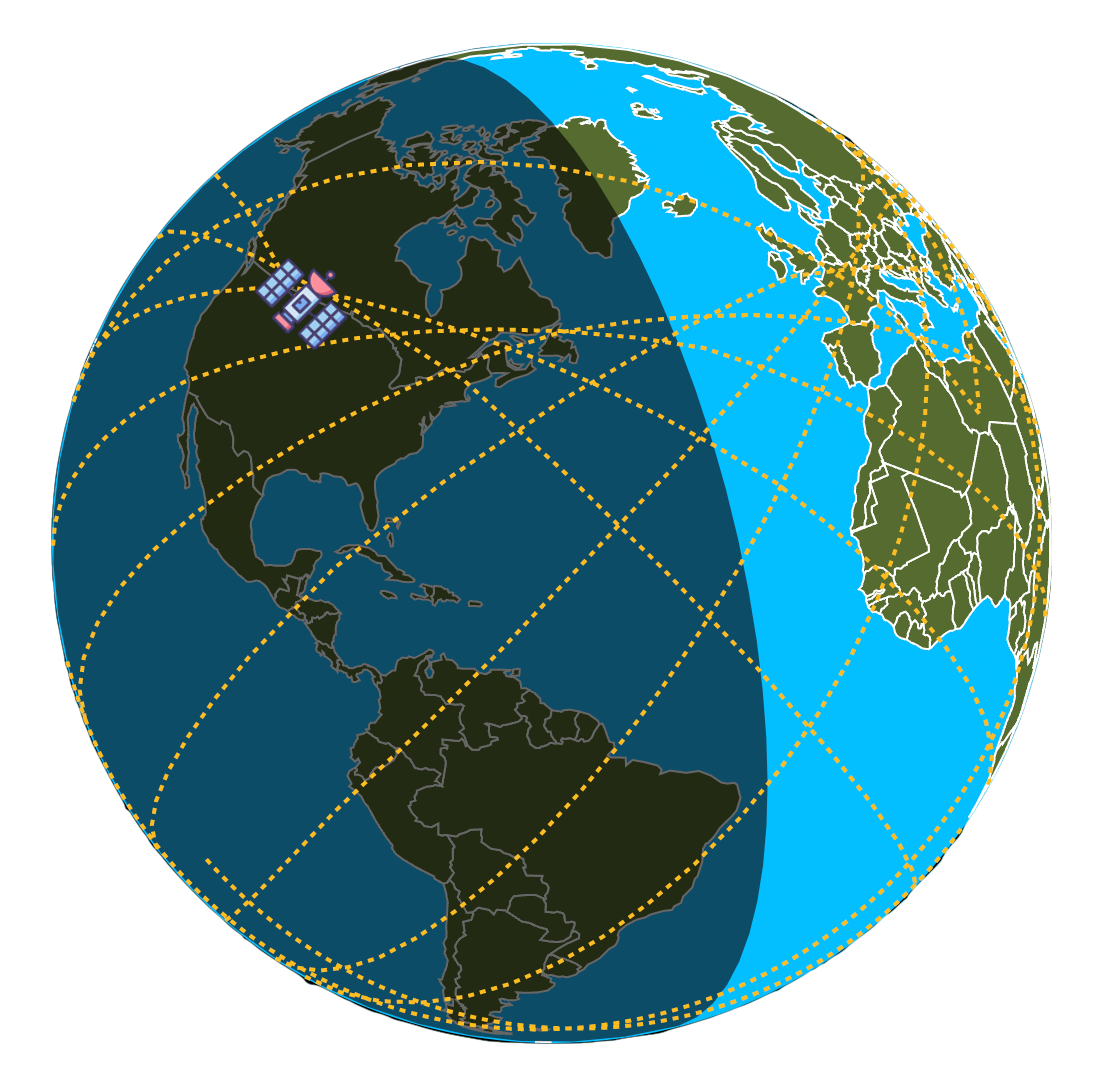
While the previous map has all of the essential features we need, it is only the tip of the iceberg of what can be achieved with D3.js. Continuing beyond the original scope of this post, one of our consultants, Michael Jones, created the globe below.
It uses solar-calculator to determine the position of the sun, allowing us to make the distinction between night and day.
A randomly generated collection of stars is projected onto a larger sphere that encircles the Earth and which represents the wider solar system. When the Earth rotates, so do the positions of the stars.
Finally, as the ISS moves across the surface of the globe, it leaves behind a yellow trail. It may take a few minutes for this to become visible, and it will take around 90 minutes for the ISS to complete a full orbit.
Patience is required to realise the full potential of this application but if, like Michael, you accidentally leave it running through the night, you can wake up to an image like this: